建築学習 memo
- 環境デザイン演習[建築]デジタル教科書
- マニュアル TOP
- 図面製図マニュアル
- 模型制作マニュアル
- 写真撮影マニュアル
- WEB制作マニュアル
- VectorWorksマニュアル
動画(アニメーション)を制作する
空間が3Dである以上、紙媒体や画像などの2Dで表現するには、ある種の制約が付きまといます。空間を伝えるには形態のほか、奥行きやシークエンスといった性質も考えなければなりません。それを表現するための手段の一つとしてアニメーション(動画)があります。
幸いなことにVectorWorksは簡単なアニメーションを作成できる機能があります。アニメーションとは、連続した何百枚もの画像を1秒間に何十枚と連続して表示し、あたかも動いているかのように見せるものです。
ここではVectorWorksによるアニメーションの作成に関する基本的なことを解説します。プレゼンの一つの手段として充分に活用できるでしょう。
関連用語:
シークエンス
アニメーション制作の大まかな流れ
アニメーションを作成するには、大まかにモデリングが完了していることが前提になります。(「大まかに」とは、モデリングの最終的な作り込みは実際に、アニメーションの経路を決めた上で行う方が効率が良いから。)
作業の流れは以下の通り。
動画の構成を構想する。(無論、何を表現するのか充分に思案すること)
↓
経路を設定する(キーポイントでの「画面登録」)。
↓
アニメーションの再生時間と動きを決定する。
↓
アニメーションの動きを確認する。
↓
レンダリングを行い、QuickTimeムービー(.mov)書類を出力する。
※アニメーションの作成は、1枚の静止画よりも遥かにコンピュータの計算に時間がかかります。そのアニメーションの中で必要とするコマ数が300枚だとすると、単純に300倍もの計算時間が必要です。データにも寄りますが、1分のムービーを作成するのに、おおよそ20〜30分。動きの確認をしっかりと行い、仕上げる時間に充分なゆとりを持って、作業を進めましょう。
技法・解説:
画面の登録
関連用語:
モデリング
経路の設定
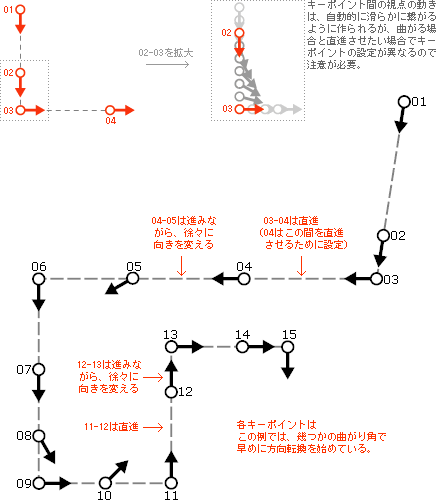
アニメーションを作成するためにはまず、どのような道筋で空間を動く(視点を動かして行く)のかを決定しなければなりません。経路は、各ポイントを繋いで指定します(下図)。
それぞれのポイントで視点の位置と向きを「画面登録」していきます。その登録した画面がアニメーション作成の際の移動経路の「キー・ポイント」になります。

アニメーションを作成する場合は、20程度の画面をキー・ポイントとして登録することになります。ただし100も200もキー・ポイントとして画面登録すると経路の把握が難しくなるので、できるだけシンプルにキーポイントを指定するように努めましょう。その方がアニメーションも滑らかに作成することができます。
技法・解説:
画面の登録
アニメーション書類の設定
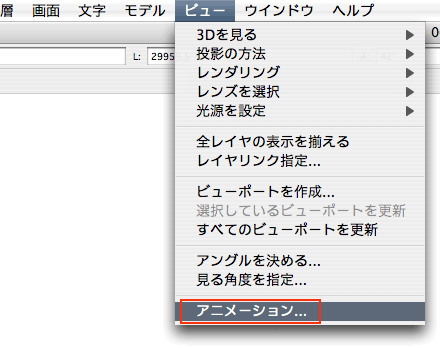
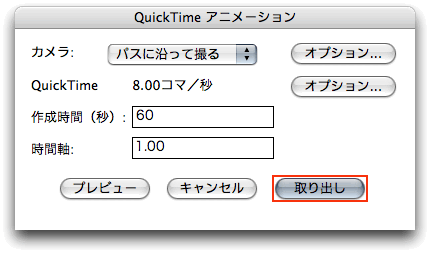
経路上の各視点を画面登録し、キーポイントとして設定したら、次にアニメーションの時間の長さとフレーム数などを設定します。まずは「ビュー」メニューの「アニメーション...」のコマンドを選択します。

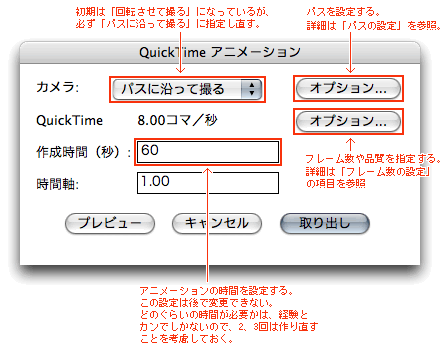
すると以下のボックスが表示されます。各項目を入力していきます。「パスの設定」と「フレーム数の設定」のページを参照してください。

技法・解説:
パスの設定
フレーム数の設定
アニメーションの出力
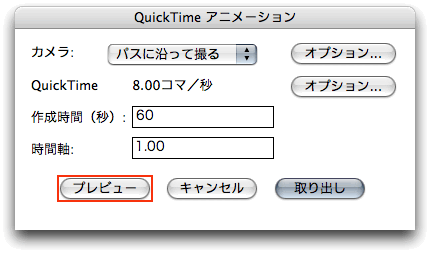
一通り設定したら「プレビュー」をクリックしてアニメーションの動きを確認します。なお、この状態ではワイヤーフレームでしか確認できません。早さも、実際のアニメーションとは異なります。あくまでプレビュー(試写・様子見)です。

アニメーションの経路(パス)を設定し、プレビューでも思うように動いていれば、上記ボックスを一旦閉じてVectorWorksウィンドウに戻り、望む方法でレンダリングを行います。その後、改めて「ビュー」メニューの「アニメーション...」のコマンドを選択し、「取り出し」ボタンをクリックします。

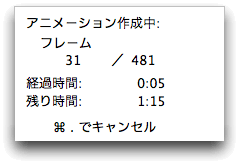
「取り出し」ボタンをクリックすると、書類保存先を指定した後、それぞれのフレームのレンダリングが開始され、数分から十数分でアニメーション書類(QuickTimeムービー書類/拡張子「.mov」)が指定した場所に作成されます。
 レンダリング中の画面残り時間(とても不正確)や処理の進行状況などが表示されます。
レンダリング中の画面残り時間(とても不正確)や処理の進行状況などが表示されます。
※このウィンドウはVectorWorksのバージョンによって異なります。
WEB制作マニュアル:
アニメーションを表示するタグ <embed>