建築学習 memo
- 環境デザイン演習[建築]デジタル教科書
- マニュアル TOP
- 図面製図マニュアル
- 模型制作マニュアル
- 写真撮影マニュアル
- WEB制作マニュアル
- VectorWorksマニュアル
画像ファイルを扱う
VectorWorksでは様々な画像ファイルを扱うことができます。
しかし画像を扱うときに充分な注意を払わないと、ファイル容量が格段に増加し、操作に不具合が出たり、ファイルを開く/保存する際に無駄に時間がかかったりして、作業に支障をきたす場合が多くなります。
また、課題提出する際には容量をできるだけ押さえることを推奨していますので、VectorWorksで画像を扱う場合にはここでの注意書を良く読んで下さい。
画像ファイルの性質
VectorWorksで画像ファイルを扱う要点を学ぶ前に、まず画像ファイルの基本的な性質について知っておきましょう。
画像ファイルの種類(フォーマット)代表的な画像ファイルの種類に「BMP(ビットマップ)」「PCT(ピクト)」「JPG(ジェイペグ)」「GIF(ジフ)」「PNG(ピング)」の5つのフォーマットがあります。
解像度画像ファイルを扱う時の重要なポイントに「解像度」があります。解像度はファイル容量と深い関係があり、その値が2倍になるとファイル容量はその2乗の4倍に、3倍になると9倍、10倍になると100倍になります。不適切な解像度の設定はファイル容量を無駄に増加させてしまう原因になりますので注意してください。
画像の圧縮率画像ファイルを保存する場合に、「圧縮率」を設定する場合があります。圧縮率を高くすると画像ファイルの容量は減少しますが、同時に画質も下がります。
色深度(深さ)「色深度」(「深さ」とも言う)を設定する場合もあります。色深度とは、その画像で扱う色の数です。フルカラー画像の場合で「16bit (約32,000色)」と覚えておいて下さい。
技法・解説:
画像ファイルの種類
解像度
色深度(深さ)
画像の圧縮率
WEBページで使える画像形式
VectorWorksに取り込む画像データ
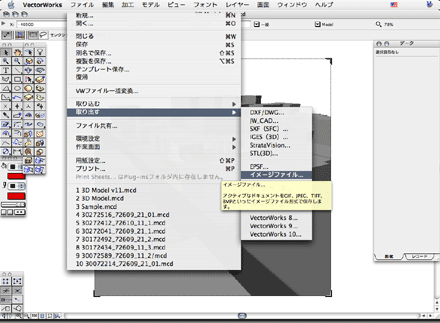
VectorWorksに画像をレイアウトする場合は、「ファイル」メニュー→「取り込む」→「イメージファイル...」から対象の画像ファイルを取り込みます。ここでの注意点は2つ、「解像度」と「画像ファイルの種類」です。特に「解像度」には充分な注意を払ってください。
VectorWorks書類のファイル容量が10MB以上になる場合は、まず画像の「解像度」を疑いましょう。必要以上の解像度はファイル容量が無意味に増える原因となります。その場合、適当な画像編集ソフト(PhotoShopなど)で解像度を144dpi程度に調整してからVectorWorksに取り込むようにしましょう。
VectorWorksでは取り込んだ画像のプリントアウトする大きさを変更できますが、解像度は変更できません。つまりVectorWorks上で画像をファイル小さくしても、容量は変わりません。
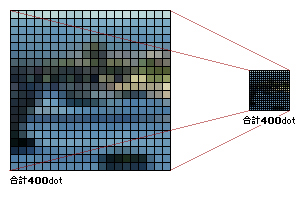
たとえば解像度が「100dpi」の画像をVectorWorksに取り込み、VectorWorks上で1/4の大きさに変更すると解像度は「400dpi」(4倍)になります。
 VectorWorks上でいくら画像の大きさを変えても粒の数は変わらない。つまりファイルの容量も変わらない。画像はVectorWorksに取り込む前に、その大きさと解像度を調整する必要がある。
VectorWorks上でいくら画像の大きさを変えても粒の数は変わらない。つまりファイルの容量も変わらない。画像はVectorWorksに取り込む前に、その大きさと解像度を調整する必要がある。
※ファイル容量はおおむね以下の計算式で表せる。
サイズ×解像度=ファイル容量(=粒の数)
つまりVectorWorksに画像を取り込む際には、まずVectorWorks上でどれだけの大きさで画像をレイアウトするのかを確認し、その大きさに合った解像度に調整します。デジカメで撮った写真などを30mm程度の大きさで使うのに、そのままの解像度で写真を取り込むとファイル容量は極端に増加します。そのような写真を数枚レイアウトするだけでVectorWorksのファイル容量は10MBを簡単に越えてしまいます。必ず最終的にどれだけの大きさでその画像をレイアウトするのかを確認して、適当な画像解像度を設定するようにしましょう。
技法・解説:
解像度
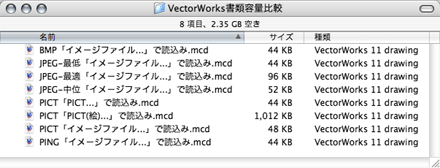
また、画像ファイルの種類が不適切な場合も、ファイル容量に200倍以上の差が現われることがあります。適切な画像ファイルの種類を判断するにはコツが必要ですが、基本的に写真そのものやCGに写真を合成している場合は「JPG」と判断して構いません。その他の画像は「PNG」(または「PICT」)として判断して良いでしょう。

同じ画像でも、取り込む画像ファイルによっては、上図のような差が生まれる場合がある画像ファイルの種類を考えて取り込まないとファイル容量が無意味に大きくなることがある。。
ちなみに、画質は「PICT」「BMP」「PNG」の3つが最も良い。
「JPG」が適している画像の例
 「JPG」は写真、模型写真、グラデーションのある画像に適している。CGでも背景に空や町並みをはめ込んだり、樹木や人を合成した場合は「JPG」が適してる。
「JPG」は写真、模型写真、グラデーションのある画像に適している。CGでも背景に空や町並みをはめ込んだり、樹木や人を合成した場合は「JPG」が適してる。
「PNG」(または「PICT」)が適している画像の例
 「PNG」(または「PICT」)は白地図、図面、簡単なCG、ダイアグラムなどの色数が少ない画像に適してる。
「PNG」(または「PICT」)は白地図、図面、簡単なCG、ダイアグラムなどの色数が少ない画像に適してる。
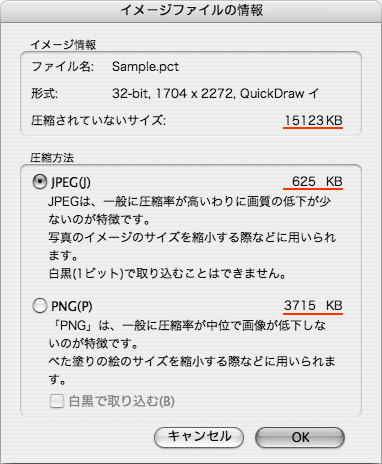
なお、VectorWorksの新しいバージョンでは、画像ファイル「PICT」や「BMP」を「ファイル」メニュー→「取り込む」→「イメージファイル...」から取り込もうとすると以下の画面が表示され、「JPEG」または「PNG」のいずれか容量が小さい圧縮方法を選択できます。
もし新しいバージョンのVectorWorksを使用しているなら、「PICT」ファイルをこの方法で読み込むと、容量の少ないように簡単にできます。
 ※「ファイル」メニュー→「取り込む」→「PICT...」から取り込もうとするとこの画面は表示されません。
技法・解説:
※「ファイル」メニュー→「取り込む」→「PICT...」から取り込もうとするとこの画面は表示されません。
技法・解説:
画像ファイルの種類
適切な「解像度」と「画像ファイルの種類」を選択していれば、「圧縮率」はそれほど影響しません。画質を考えると「圧縮率」は最適(圧縮率-低/最高画質)で読み込んだ方が良いでしょう。
技法・解説:
画像の圧縮率
VectorWorksから取り出す画像データ
VectorWorksで作ったCGなどを画像にする場合は、「ファイル」メニュー→「取り出す」→「イメージファイル...」から様々な種類の画像を取り出すことができます。

最終的に何に使うのかにもよりますが、そのままVectorWorksに取り込む場合は、その画像の「解像度」と「画像ファイルの種類」に注意して取り出します。
画像ファイルの種類はとりあえず「PICT」で良いでしょう。
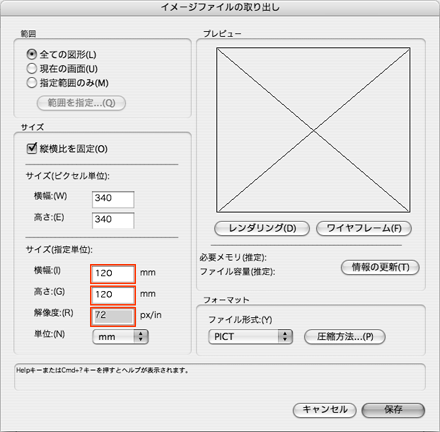
「イメージファイルの取り出し」の設定画面で単位を「mm」にして、あらかじめ確認しておいた必要な画像サイズを数値入力し、続いて解像度を指定します。課題提出用であれば「144 px/in」で充分でしょう。なお、ポートフォリオ作成時などで、美しくプリントアウトする必要がある場合には「300 px/in」と考えてください。

なお、WEBポートフォリオに使う場合は「サイズ(指定単位)」や「解像度」は関係なく、「サイズ(ピクセル単位)」のみが関係します。この場合画像ファイルの種類は「JPG」または「GIF」のいずれか適切な方を指定しましょう。
技法・解説:
画像ファイルの種類
解像度
色深度(深さ)
画像の圧縮率
WEBページで使える画像形式