建築学習 memo
- 環境デザイン演習[建築]デジタル教科書
- マニュアル TOP
- 図面製図マニュアル
- 模型制作マニュアル
- 写真撮影マニュアル
- WEB制作マニュアル
- VectorWorksマニュアル
図面をWEBに掲載する
WEBポートフォリオにVectorWorksで描いた図面を掲載するためには、図面の画像を書き出します。しかしVectorWorksからそのまま「ファイル」メニュー→「取り出す」→「イメージファイル...」でJPGやGIFと取り出しても「アンチエイリアス」のない、非常に見にくい画像になってしまいます。
ここではVectorWorksから「アンチエイリアス」の効いた図面の画像をどのように取り出すかを説明します。
技法・解説:
アンチエイリアス
 ダグラス邸の平面図 01(横幅=300px)そのまま「ファイル」メニュー→「取り出す」→「イメージファイル...」で取り出した画像。アンチエイリアスが効いていなく、図面として非常に見にくい。
ダグラス邸の平面図 01(横幅=300px)そのまま「ファイル」メニュー→「取り出す」→「イメージファイル...」で取り出した画像。アンチエイリアスが効いていなく、図面として非常に見にくい。
 ダグラス邸の平面図 02(横幅=300px)小さくても「アンチエイリアス」が効いていると、ある程度の細かい部分まで判断でき、図面として見やすい。
ダグラス邸の平面図 02(横幅=300px)小さくても「アンチエイリアス」が効いていると、ある程度の細かい部分まで判断でき、図面として見やすい。
図面をアンチエイリアスが効いた画像にするには次の2つの方法があります。いずれの方法も「画像編集ソフト」が必要です。
1)図面を実際に掲載するサイズの4倍以上の大きなサイズで取り出して画像編集ソフトで縮小する方法
2)「EPSF(EPS)」で図面を取り出して、それを画像ファイルに変換する方法
WEB制作マニュアル:
リンク集
「画像編集ソフト」については、WEB制作マニュアルのリンク集にある「画像編集」の項目を参照して下さい。PhotoShop Elements、GIMPのいずれでも可です。
VectorWorksでの準備
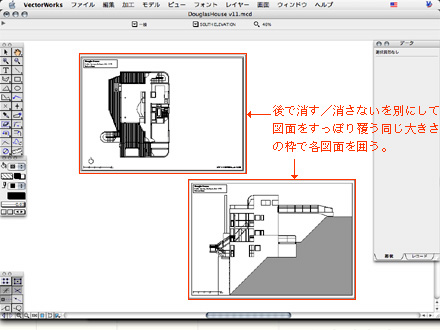
図面をアンチエイリアスが効いた画像にする前に、前準備としてVectorWorksでしておくことがあります。WEBポートフォリオに掲載する図面は、正確な縮尺を表記することは出来ませんが、平面図・断面図・立面図で縮尺を揃えておかないとなりません。そのために、取り出した画像ファイルなどの大きさを揃えるために、全ての図面を同じ大きさの「枠」で囲っておきましょう。こうしておくことで、取り出した画像ファイルの大きさを同じ大きさに揃え易くなります。この枠は後で画像編集ソフトで消すことも出来ます。

また、画像にした図面には正確な縮尺を表記することは出来ません。閲覧するコンピュータの環境やモニタによっても大きさは異なります。必ずバースケールを明示できるように図面に記載しておきましょう。
![]() バースケールの例
技法解説:
バースケールの例
技法解説:
寸法の示し方
大きなサイズで取り出して縮小する方法
図面を実際に掲載するサイズの4倍以上の大きなサイズで取り出して縮小し、アンチエイリアスを効かせた図面の画像ファイルを作成する方法を説明します。
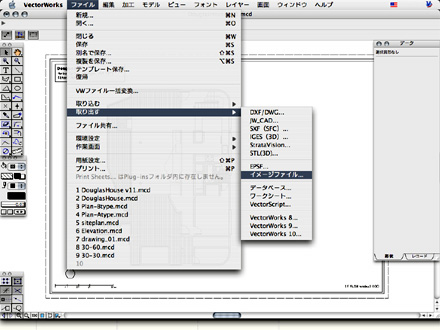
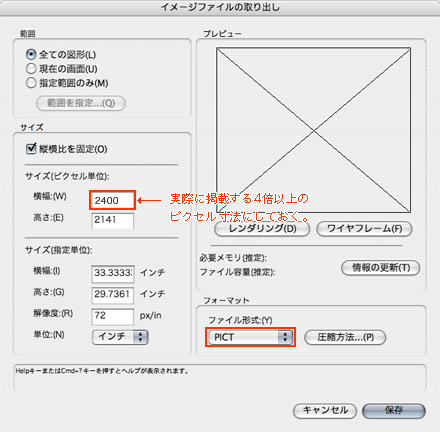
まず、図面をVectorWorksで開き、「ファイル」メニュー→「取り出す」→「イメージファイル...」を実行します。

横幅を実際に掲載するピクセル寸法の4倍〜5倍以上(3000pxなど)の大きさにし、ファイル形式を「PICT」または「PING」にします。使用する画像編集ソフトが対応している形式にしておきましょう。なお、この段階で「GIF」または「JPEG」にすると画像が乱れる原因になりますので避けましょう。

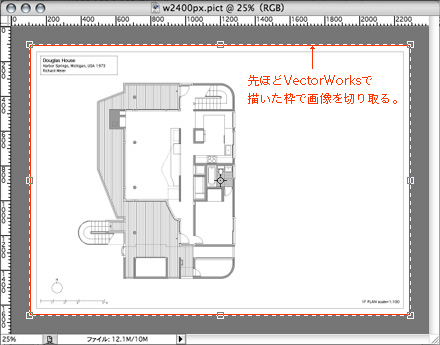
画像編集ソフトでその画像を読み込んだらまず、先ほどVectorWorksで描いた枠で画像を切り取ります。こうして図面の大きさを揃えます。

以上の手順を踏んだ画像ファイルを、最終的にWEBポートフォリオに掲載する大きさのサイズに変更し、「GIF」や「JPEG」で保存します。画像ファイルの大きさを変更する方法や「GIF」や「JPEG」で保存する方法は、各画像編集ソフトに従ってください。(多くの画像編集ソフトでは「別名で保存」や「データを書き出し」などのメニューから書き出すことができる。)
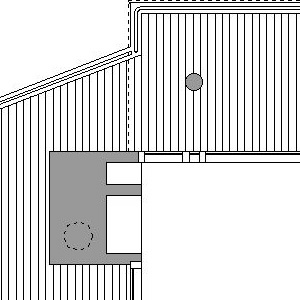
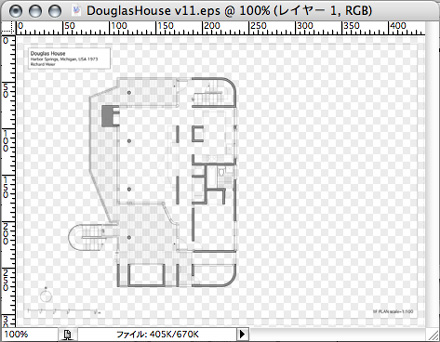
 VectorWorksから取り出した画像ファイルは拡大(100%表示)すると左図のようになる。
VectorWorksから取り出した画像ファイルは拡大(100%表示)すると左図のようになる。
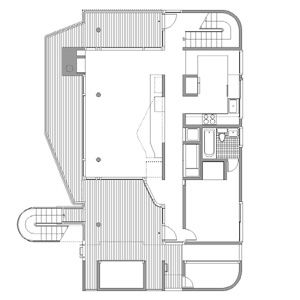
 上の画像を1/4程度に縮小すると左図のようになり、アンチエイリアスが効いた画像ファイルになる。
上の画像を1/4程度に縮小すると左図のようになり、アンチエイリアスが効いた画像ファイルになる。
この後は、基準となった枠は消しても構わないが、画像の大きさを変更しないように注意すること。
技法・解説:
画像の圧縮率
画像ファイルを扱う
EPSFで取り出す方法
EPSF(EPSファイル、拡張子「.eps」)とは、ベクターデータ(アートライン)の汎用性のあるファイル形式です。イラストを扱うソフトなどに図面を取り込む際にもこの形式を利用します。
「大きなサイズで取り出して縮小する方法」は擬似的にアンチエイリアスを効かせる方法ですが、本来ならばこちらの作業を行いやすいかも知れません。
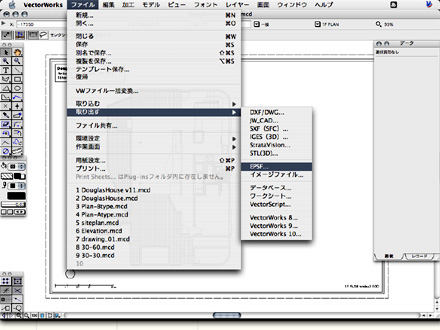
まず、図面をVectorWorksで開き、「ファイル」メニュー→「取り出す」→「EPSF...」を実行します。

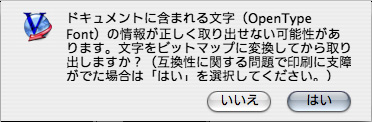
その際、以下の様な表示がされることがありますが、必ず「はい(OK)」として文字をラスタライズしておきましょう。

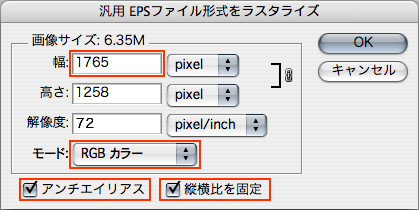
その取り出した「EPSファイル」を画像編集ソフトで読み込みます。そうすると下図のような読み込みの設定画面が表示されるはずです。幅の値は実際にWEBポートフォリオに掲載するサイズの2倍程度、その他の項目は下図を参考にして下さい。

そうすると、アンチエイリアスが効いた図面の画像が読み込まれます。後は、「大きなサイズで取り出して縮小する方法」で紹介している方法と同じように基準となる枠で画像を切り取り、画像サイズを調整します。

※図面によっては画像編集ソフトで「EPSF」を読み込むときにエラーを起こす場合があります。その場合は「大きなサイズで取り出して縮小する方法」の方法で作業を行って下さい。
上述の2つの方法で得られる画像ファイルにはあまり大きな差はありません。
「慣れるとEPSFの方が色々と汎用性がある」と言えますが、EPSFはエラーが起こりやすいので、問題がある場合は「大きなサイズで取り出して縮小する方法」の方を利用してください。