建築学習 memo
- 環境デザイン演習[建築]デジタル教科書
- マニュアル TOP
- 図面製図マニュアル
- 模型制作マニュアル
- 写真撮影マニュアル
- WEB制作マニュアル
- VectorWorksマニュアル
素材の編集
ここではプレゼンテーションを構成する要素(文字、文章、図版、配色)を扱うにあたってのポイントを述べます。
文字
◎文字の役割を意識する
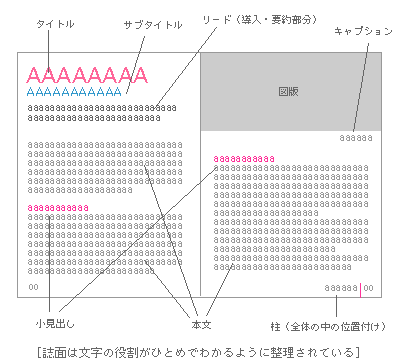
例えば雑誌の誌面の構成要素であるテキスト(文字)に着目してみてくだだい。それぞれ厳密に役割があることに気付くでしょう。おおむね以下のような要素にわけられます。WEBページでもこれらの要素を意識して原稿を整理します。

これらに共通の色や大きさを与えることが、画面にリズムと秩序を生むポイントです。そうすることで、受け手は安心してコンテンツ(意味内容)に集中することができるのです。
◎文字の図像性/フォント
文字にも太さやカタチがあり、そこからうける印象は異なります。そう考えれば文字もデザインの重要な要素といえます。
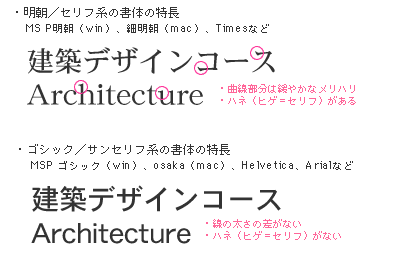
同じ書体のまとまりをフォントといいます。フォントには和文体と欧文体があり、共にカタチでみると大きく、ハネ(ヒゲ)があり、曲線部分がゆるやかなメリハリがある『明朝/セリフ(ヒゲ)体』と、線の太さの差がなく、ハネ(ヒゲ)がない『ゴシック/サンセリフ体』にわけられます。

コンピュータにはたくさんのフォントが入っていますが、だからといってたくさんの種類のフォントを同じ画面内で扱うことは、イメージの混乱を招きます。特にタイトルなど画面内でポイントとなる部分には、自分の訴求したいイメージにあったものを選びましょう。
ただし、WEBページでは、プラットフォームが違うコンピュータで表示した場合に、意図したように表現されない可能性がありますので、タイトルなどに一般的でないフォントを使用したい場合は、画像にした方がよいでしょう。
文章
◎わかりやすい文章をこころがける
WEBサイトでのプレゼンテーションに限りませんが、わかりやすい文章をこころがけることです。よほど文章の腕に自信がなければ複雑なレトリック(修辞)の使用はさけた方がよいでしょう。以下にいくつかポイントをあげておきます。
・文体は統一する
・文章はなるべく短くする
・結論(大切なこと)は早めに述べる
・具体的(視覚的に想像しやすい)表現をこころがける
・否定文や曖昧表現はさける
・ポイントはリスト化(箇条書き)/図表化して見やすくビジュアルにする
◎5W1Hは基本
自説を理解してもらうには、できる限り客観的に事実を記述し、前提条件や問題意識を共有してもらうことが重要です。ここが曖昧では、受け手が共感できる土壌がなくなってしまいます。自分にとっては当たり前で自明のように思えることでも、はじめて作品をみる人の側にたってポイントをおさえた情報の編集をすることを心掛けましょう。5W1Hは“基本中の基本”ですが、冗長にならないようにも注意したいものです。特にWEBにおいては、受け手が見たい時に見れるようなサイト構造にしておくことが必要でしょう。
WHO(誰が、何が)
WHEN(何時)
WHERE(どこで)
WHAT(何を)
WHY(なぜ)
HOW(どのように)
図版
◎図版原稿の種類
画面内において、見る人をひきつけ、視線をたちどまらせる図版の役割は大きいものです。図版の種類には、以下のようなものが考えられますが、それぞれ適材適所に、適当な大きさで扱う必要があります。
・ダイアグラム類(分解アクソメ、機能図、図表、グラフ、チャートなど)
・イラスト類(エスキース、コンセプトスケッチなど)
・写真類(敷地写真、模型写真、イメージ写真など)
・パース、CG、シークエンス類
・図面類(配置図、平面図、立面図、断面図など)
◎メインの図版の大切さ
特にトップページや図版を大きく扱うページにおいては、その1枚によって伝えたいことがひとめで伝わるか吟味することが重要です。場合によっては大胆にトリミングする必要もでてくるでしょう。以下のようなことに留意してください。
・画面上でどの写真をどの大きさでどこまで入れるか?
・余分なものはカットする(より積極的にテーマにせまる)
・水平垂直に注意する
・余白を生かす(動きのある写真が演出できる)
配色
色にも情報があり、感情を喚起する力があります。それには個人差があり、主観的要素が強く影響し、文化的・地域的な差もあります。しかし、日常のなかで気持ちのいい色に出会った時、なぜそう思うのか、その色の組み合わせがなぜぐっとくるのか…ただ「気持ちいい」で終わらせるだけではなく、意識して色彩経験を積み重ねることで、色に対する感性/勘性は鍛えられるでしょう。
以下に色や配色の基本知識をあげますので、参考にしてください。
◎色の物理的側面
『色』とはなにか、と問われれば、『色とは光である』と答えることができます。
正確には、色は光そのものではありませんが、色覚をおこすために、欠くことのできない媒体です。
光は電磁波の一種で、人間の目はその電磁波の波長のある部分を色として認識でき、これを可視光線といいます。可視光線は雨上がりの虹で確認できますが、これは空中に漂う水滴によって、太陽の光が分光して見える現象です。虹(スペクトル)に切れ目があるわけではありませんが、波長の長い方から以下の配列になっています。
赤、橙、黄、緑、青、藍、紫
Red Orange Yellow Green Blue Indigo Violet
これはこのあとに述べる“色相”とほぼ対応しています。
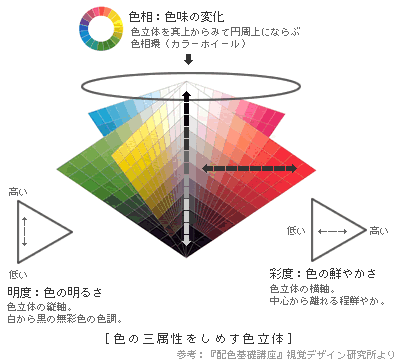
◎色の三属性
色の三属性とは、色を以下のような3つの要素でとらえる考え方です。
色相 - H(hue)
彩度 - S(splendid)
明度 - B(brightness)

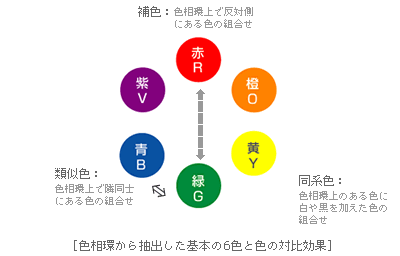
◎色相対比
色と色は互いに影響を与えあいます。例えば、『補色』は色相環において対角線上にある色同士の組み合わせですが、もっとも強い印象を与えます。『類似色』は、色相環において隣り合った色の組み合わせですが、彩度の高い色同士が隣り合うと、ますます双方があかるく映えます。『同系色』の配色は、ある色に白や黒をプラスした色ですが、落ち着き、まとまり感が生まれます。

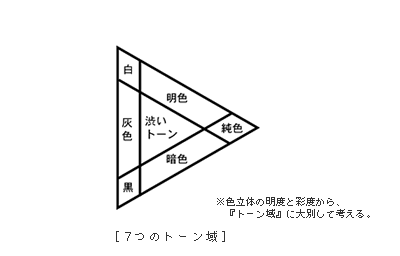
◎トーン
しかし、素人が色立体のように明度や彩度を3次元で考えるのはなかなか難しいので、彩度と明度をあわせてトーンとして考えてよいでしょう。トーンは『調子』ともいい、気分や雰囲気を表現します。じつはこのトーンがきまっていることが、色相や色味そのものよりも重要なポイントになります。どのようなトーンでまとめるのか、作品との一貫性をもたせることも大切です。
トーンの例:
・純色に近いビビッドなトーン
・明るいパステルトーン
・暗めのトーン
・渋めのペールトーン
・無彩色のトーン