建築学習 memo
- 環境デザイン演習[建築]デジタル教科書
- マニュアル TOP
- 図面製図マニュアル
- 模型制作マニュアル
- 写真撮影マニュアル
- WEB制作マニュアル
- VectorWorksマニュアル
モックアップの制作
いよいよHTMLデータの実制作に入るまえに、主要なページのモックアップを制作しておきます。ここで制作したフォーマット(書式)が、サイトを構成する各WEBページのデザイン・テンプレートとなります。実際にHTMLまで組んでみて検証するようにしましょう。
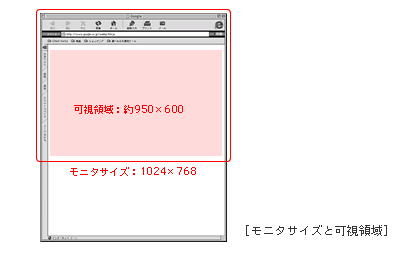
モニタの可視領域について
WEBページの表示幅は、モニタサイズを考慮して決定する必要があります。
例えば最小のモニタサイズを800×600pixelと仮定した場合、ブラウザの各種ツールバーやスクロールバー部分をさしひいて考えると可視領域は『760×420pixel』程度となります。1024×420pixelの場合の可視領域は『950×600pixel』程度です。

※この値は厳密にはブラウザによって異なります。
レイアウト時の留意点
◎レイアウトは総合的なまとめ作業
レイアウトは、受け手にメッセージを伝えるために、文字や図版を視覚的に構成・演出する総合的なまとめの作業です。時にはこの際に、整理・準備した原稿の文字を削ったり、タイトルを変更したり、図版をカットあるいは追加する必要もでてくるでしょう。なるべく具体的に、かつ当初のコンセプトのイメージと符合するかをよく検討してください。
◎負のデザイン
レイアウトする際には、基本的に受け手がみるであろう視線の動きや見る順番を考えて画面上の構成を考えます。その際、負の方向のデザイン(トル、削る、小さくする、省略する)によって、最小限の情報で最大限の効果を引き出す努力をすることも必要です。あまり一画面に多くの要素や情報を盛り込めば混乱のもとですから、特に重要なことを述べる場面では、一画面で“伝えたい”ことはひとつに限定するのも有効でしょう。
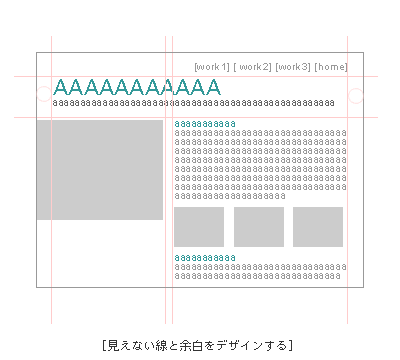
◎余白のデザイン
また、図版等をおくことなどしてできる、見えないカタチ(余白)をみつけ画面全体として調和を保つ意識が重要です。例えば角版をおいた時にできる図版の線を延長して考え、その線を基準にできるグリッドにそって、そろえるべきところはそろえるようにこころがけます。グリッドにそったデザインは、画面に秩序と落ち着きを与えてくれます。また、あえてグリッドをはずして、画面に強いインパクトを与える方法もあるでしょう。

関連用語:
レイアウト
ナビゲーションの重要性
『WEBサイト』とはWEBページの集積です。それらは階層化した情報群であり、ハイパーリンクによって関連付けがおこなわれています。WEBサイトは基本的にクリックしながらすすむ“情報の受け手”が主導のメディアですから、今現在見ているページが全体のどのあたりかがつねに把握でき、いつでももとに戻れるような、受け手を迷わせない『ナビゲーション』の役割が非常に重要です。
「見る側の使い勝手を考えたサイト構造設計」に配慮し、効率的なナビゲーションを考慮した一貫性のある画面のレイアウトを考えましょう。

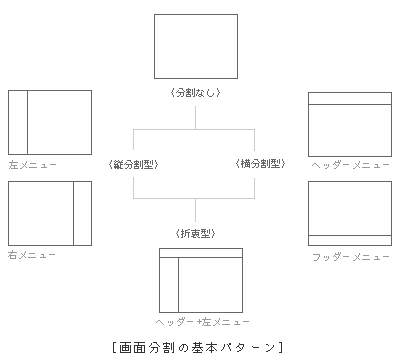
各ページ共通の骨格となる画面分割のパターン例
・上下分割(ヘッダー、フッダー)型
・左右分割(左メニュー、右メニュー)型
・折衷型