パスの記述方法
HTMLでは「<img>」タグや「<a>タグ」で、画像ファイルの場所・リンク先を指定することがあります。少しややこしく、間違いが多い部分ですので、確認しながらしっかりと記述しましょう。
また、できるだけ簡潔なファイル構造にすることで、問題が生じにくくなりますので、ファイル構造は整理してWEBポートフォリを組立てましょう。
技法・解説:
リンクタグ <a>
画像を表示するタグ <img>
動画を表示するタグ <embed>
ファイル名の注意点
パスの指定方法(相対パス)
「パス(通り道、小径の意味)」には現在地と目的地のファイルまでの相対的な位置関係を記します。通常自分のWEBサイト内のファイルの指定は相対パスでおこないます。指定には以下の記号を用いて行います。
※「./」 現在位置と同じ階層のディレクトリを指す。
※「../」 現在位置より一つ上の階層のディレクトリを指す。
※「../../」 現在位置より二つ上の階層のディレクトリを指す。
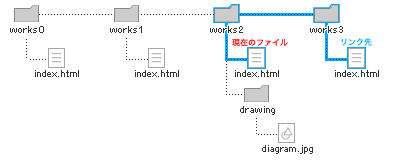
例1)<a href="./works3/index.html">ダイアグラムへ</a>

※現在のHTMLファイルと同じフォルダ内にある「works3フォルダ」の中の「index.html」へのリンク
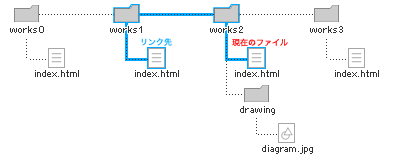
例2)<a href="../index.html">作品表紙へ</a>

※「一つ上の階層」の「works1フォルダ」の中の「index.html」へのリンク
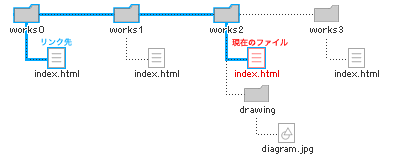
例3)<a href="../../index.html">トップページへ</a>

※「二つ上の階層」の「フォルダ」の中の「index.html」へのリンク
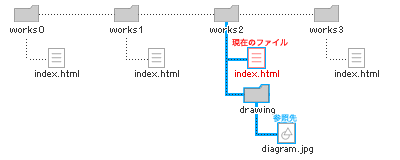
例4)<img src="./drawing/diagram.jpg" border="0">

※現在のHTMLファイルと同じフォルダ内にある「drawingフォルダ」の中の画像ファイル「diagram.jpg」を表示する。
※なお、極端な書き方をすると「./drawing/diagram.jpg」は次のようにも書くことができる。
./drawing/diagram.jpg = ./drawing/../drawing/../drawing/diagram.jpg
同じ階層の「drawingフォルダ」の一つ上の「drawingフォルダ」の一つ上の「drawingフォルダ」の中の画像ファイル「diagram.jpg」の意。つまり「./drawing/diagram.jpg」と同じ場所を指す。
他のウェブサイトへのリンク(絶対パス)
他のウェブサイトへリンクする場合は、http://〜から始まる「絶対パス」と呼ばれるURLを記述します。ブラウザの「アドレスバー」に表示されているURLです。
<a href="http://www.cyber.kyoto-art.ac.jp/index.html">京都造形芸術大学</a>