【学習のポイント】テキスト科目「情報デザイン演習II-2(グ)ウェブ2」
ウェブデザインは、敷居を高く感じる方もいるかと思いますが「、情報デザイン演習I-2ウェブ1」では、airUマイページの教材に従って取り組んでいくことで、HTML、CSSの基本的な仕組みやコーディング方法を学んでいただけたかと思います。基礎が理解できれば、より多彩な表現にも挑戦してみましょう。特に「情報デザイン演習II-2ウェブ2」では2通りのデザインを考えなければならないので、レイアウトを多彩にするテクニック(コツ)をご紹介します。ウェブでは視覚的なデザイン表現の道具となるのがCSSで、様々なプロパティが用意されていますが、ここではfloatプロパティを使ったレイアウトについて解説します。
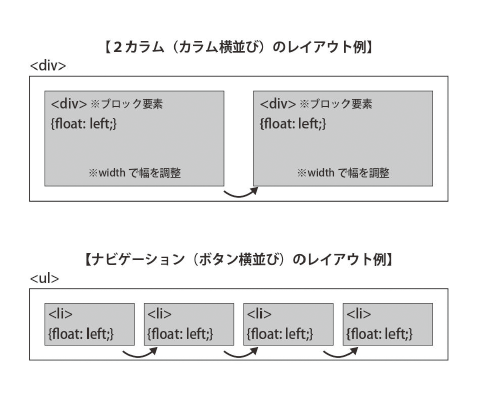
ウェブでは、div,p,ulなどのブロックを形成する要素は、順次下方へ下方へと配置されます。このような単純なレイアウトだけでなく、複数のカラムにしたり、ナビゲーションの各項目を横並びにしたいことがありますが、そのような配置のコントロールに、floatが使えます。そもそもfloatの機能は、元々写真などをテキストに回り込ませるためのものですが、要素を自由にレイアウトするのにも使えます。レイアウトを複数のカラムにしたいとき、各カラムの要素のfloatにleftを指定すれば、その要素は左側にとどまり、続く要素は右側に配置されます。その要素の幅をwidthプロパティで指定することでカラムの幅を調整することができます。同様に、ul要素を使ったナビゲーションなどを横並びにしたい時も、各li要素にfloatを適用することで実現できます。
気をつけなければいけないのは、一連のfloatした要素の後、必ずclearプロパティでfloat効果を消してやる必要があることです。clearfixなどと呼ばれるclassを使った方法も公開されています。他にもdisplayプロパティのinline-blockや、table-cell、Flexboxなどがあります。
ウェブ技術は日進月歩で、日々最新技術が紹介されていますので積極的に調べてみるとウェブデザインの表現の幅がひろがります。

岸田良朗